R&S Website

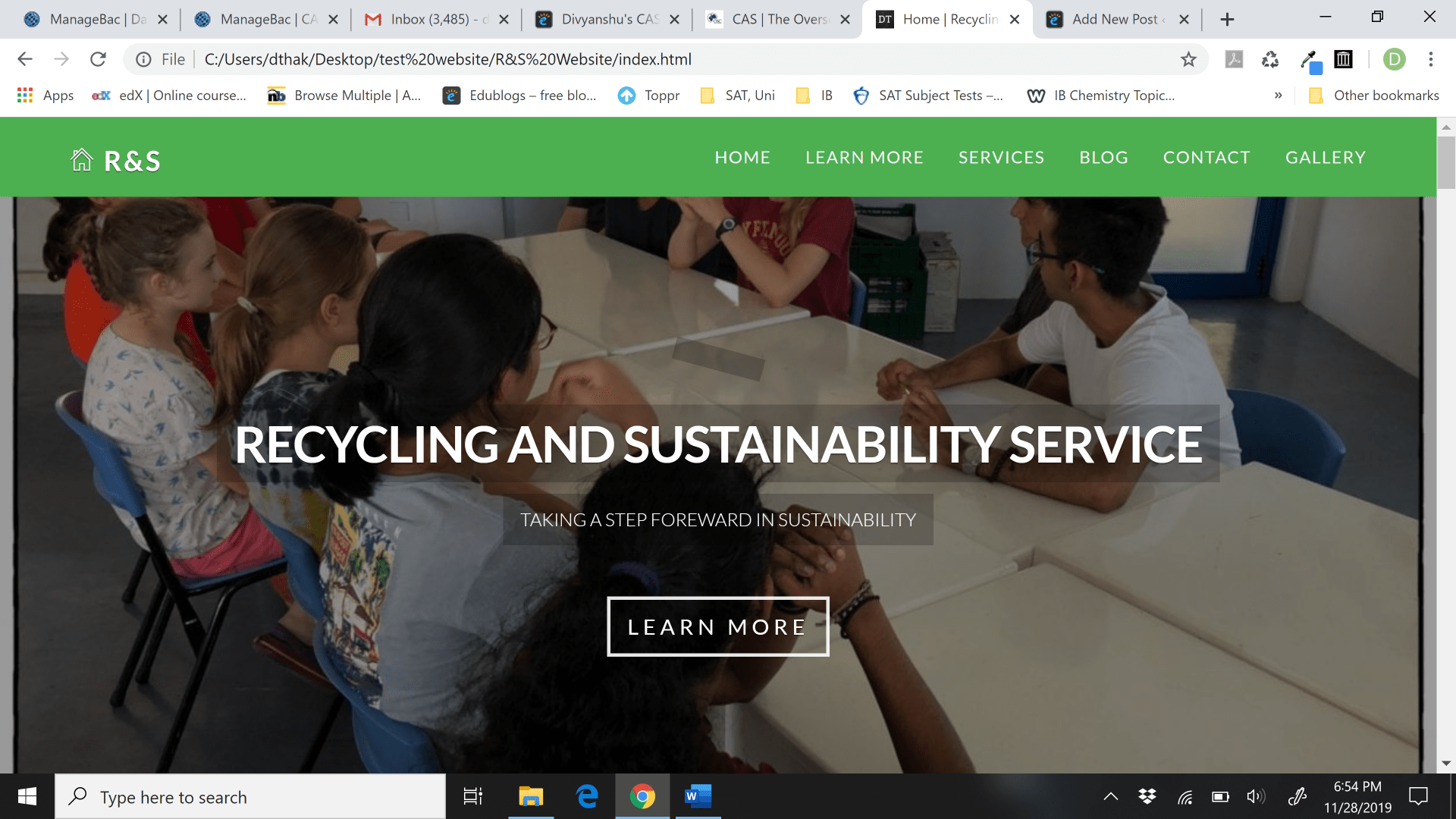
Homepage of the website. Taken by author
After spending 3 years in Recycling and Sustainability I’ve finally began my initial idea which I proposed with the old leaders in 10th grade which was developing a website for our service. We have been deciding on developing a website but then forget about it but now I’ve decided to make this idea my CAS project which will also encourage me to accomplish this website for our service. Through this website development. In the past years at my school, OSC, I have been imposed to coding in 9th grade with C++ program which increased by interest in web development however at that time I only build small programs such as simple calculators, calendars, etc. but never created something big as a website. I’ve always wanted to create one but after seeing Anuda building the COMUN website I realized how far behind I was in developing any simple website. In DP 1 when I was in COMUN, I learned more in coding language for website development from Anuda and I used to watch how he functions with the COMUN website. That reminded me of my 10th grade idea of developing a website for my service and since DP 2 I began working on it. Through this project I was able to identify my strengths in coding, demonstrate the challenges which I took, and show my commitment.
Enhancing my coding:
Since my coding level was still at C++ program level and a bit in HTML programming, I discussed my plan with Anuda and he gave me some guidance with programming. He taught me the basic language required for coding and relevant software to use. We decided on using Atom as the code builder because of it’s ease and was well organized for a beginner like me. I analyzed Anuda’s code in COMUN websites to learn the functions being used on a website and all the command terms required. This learning took round 2 to 3 weeks of the beginning of DP 2 after which I began my journey with coding. The code language I knew was more towards objective apps such as calculators, and calendars and a website’s language were a bit different however some language were overlapping by which I had a strong grasp in learning this new code language for website development. I also used the internet to explore the key features required in a website and how the code should be written on the editor. I also followed many YouTube tutorials in learning HTML code and also using Atom code editor which helped me in the future when developing my own.

Creating the website in Atom code editor. Taken by author

Atom Code editor. Taken by author
Planning:
Before downloading any programs, I had to communicate with my service to know what we should put up on the website. Since it’s not a blog, and since its Recycling and Sustainability’s 1st website, I thought I should develop a website that represents our service because I wanted to have a start in promoting Recycling and Sustainability and then in the future years move towards making a more advanced website and move in creating other social media platforms for our service. With this aim I discussed my plan with Devin and created an outline of how my website will look like. I drew an outline with the different tabs on the website and labeling them with the relevant information which is going to be on it. Along with that i worked with my other service leaders in designing a logo. Since I’m making a website and many DP students in the past and currently are also enrolled in this service through CAS blogs, I wanted to connect my website to all of these CAS blogs by which the audience who search my website can also learn about Recycling and Sustainability from different student’s perspectives and their experience. Since Recycling and Sustainability deals with climate issues, dumping, and waste issues in Sri Lanka, I also wanted to connect my website with these news we encounter in our service session. Other than that this website will be more in promoting and selling Recycling and Sustainability to new students who are joining service, and everyone in and out of campus. My aim is also to enable this website on the /osc.lk web domain by which everyone connected to OSC can view this and others as well. From here I began my developing stage in which I’m current working on.
Developing
After creating a plan, I downloaded Atom which is a code editor program in which I tool Anuda’s help in learning how to insert codes and pages. From the time being I though having a website template will be a good start and from there I can edit and make the website with my own design and as planned earlier. So, using internet resources and after searching for a website template which matches with my ideal plan I found one and inserted that onto Atom. From that position I began editing the website in my own style and manner. Before any further edits were made, I also performed a test run with the code to see how it will appear and began working on the 1st page (known as a tab) of the website which was the ‘Home’ page. Since it’s the very 1st page I thought that the audience must know exactly what our service is about and what we do by which I only talked about the work we do as a service, our commitments, student reviews, some issues we deal at a global level, and our future goals. This page also contains many stylistic effects, icons, backgrounds, and images which will keep the audience engaged and make it look professional. This page took me around a week to edit it completely with the relevant information which I discussed with our service group leaders. Then I moved to the 2nd page which is ‘Learn more’ in which I thoroughly explained about our service with detailed explanation and evidence by which the viewers can know about our service from the depth, including relevant projects such as the Biogas plant. Then the 3rd page was ‘Services’ which is a dedication to only the service we provide in our school and community. I explained with detail and images about what steps we take for recycling. The 3rd page is solely for CAS blogs in which I’ve linked the website to many CAS blogs who were in DP and viewers can directly read the entire CAS post on that website or if they wish can go to the original link. The 4rth tab is a tab of galleries which I’ve linked the tab to a google drive with all images of our service, however I will also work on getting some video footages of our service by collaborating with Gecko Net. I linked the entire tab to a google drive because then every service leader and teacher have access to upload or remove any images. The last tab is a contact page which only gives information about where our service is located and email accounts of service leaders for any further inquiries.

Developing the website. Taken by author

CAS blog page. Taken by author

Google drive photo gallery. Taken by author
I’m currently working on this website and will be finished soon. Then I’ll give my website to the Head of Technology of our school for connecting my website to the osc.lk domain and from there it will be officially on the internet. I’m looking forward with this project because it’s something new for our service. I think this website will be a success for a couple of years and then I’m hoping after my graduation some new tech genius in our service will take this website and further develop it and make it better.

Google drive photo gallery. Taken by author

Contact page. Taken by author