Although I haven’t participated in many SAISA events as an athlete, working in and leading the tech crew of the SAISA events hosted at OSC has been one of my most fulfilling extra-curricular commitments over the last few years. The SAISA Live platform I built this year, which is probably one of the biggest projects I have worked on thus far, only came into fruition due to the incremental experiences I obtained in the SAISA Tech crew.
Origins
Back in 2018, when we hosted SAISA Badminton, I developed a dynamic module for our website that showed live scores from the tournament, which were updated a couple of times every hour. I designed a simple MySQL database that stored the scores, and implemented some Javascript that pulled score data from the database and displayed it on the website. Although the implementation was quite simple, and the scores weren’t really live, since this was the first time any SAISA tournament featured quasi-dynamic content rather than static Google or WordPress sites, we saw close to a tenfold surge in user traffic from hundreds of users to thousands of users during the tournament weekend compared to past data.

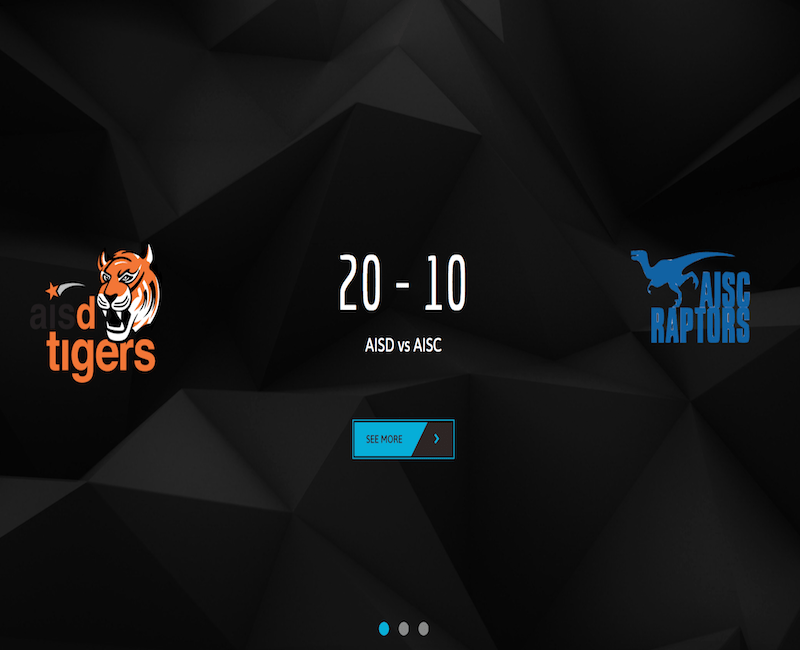
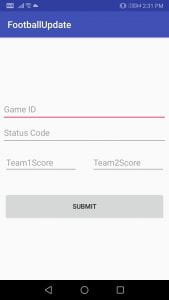
When we hosted SAISA Girls Football 2018 a few months later, I retained the live score functionality and expanded the dynamic nature of the live module from the Badminton website to encompass the entire tournament website. I tweaked the architecture of the MySQL database and Backend API to store and return not only football scores, but also other content like media galleries and livestreams. To keep the scores on the website as live as possible, I also built a simple Android app that communicated with the Backend API and had members of the event crew use it to update scores whenever a goal was scored. And yet again, the analytics showed that thousands of users had visited the website over the course of the tournament weekend. Moreover, making the entire website dynamic made maintaining and updating content much easier since at most I would have to change some data on a MySQL table and didn’t have to spend any time fiddling with HTML or CSS.

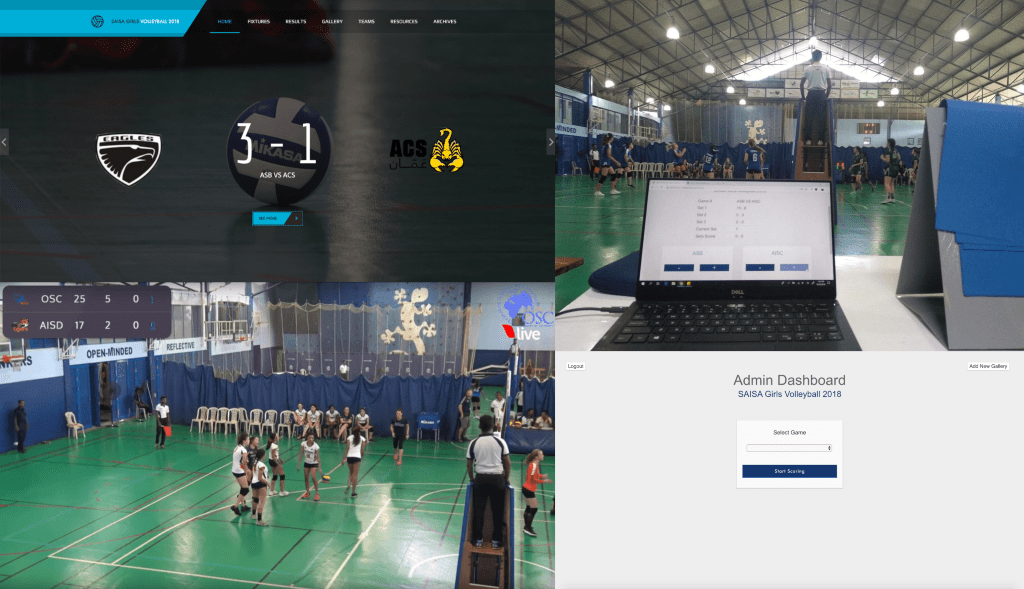
At the start of last academic year, when OSC hosted SAISA Girls Volleyball 2018 I took things to the next level by not only having a completely dynamic website but also by building a web based Content Management System(CMS) that gave anyone on the event crew the power to score games, add media content and livestreams without even having to deal with any SQL. For the first time in any SAISA event, we also introduced a live scoreboard on our livestreams that pulled data from the MySQL database via the API. Since I was maintaining a CAS blog at this point, I explained all this in detail in my post about leading the tech crew for SAISA Girls Volleyball in 2018. But to sum it all up, the work we did during this tournament was quite revolutionary. Since the CMS was so easy to use I had people watching every game and updating scores so that content on both the website and livestreams were real time and highly engaging for users even if they were thousands of miles away from the action. We received some really positive feedback from all the teams during the tournament, so naturally I wanted to go a step further and take the success we had had with live/dynamic content at the tournaments hosted at OSC to all SAISA tournaments hosted at every school across the region.

When I found out that OSC wouldn’t be hosting any SAISA events during my senior year due to security concerns, building a platform with live content from all other SAISA events became all the more important. Therefore, when I was set the task of doing an individual project for the internally assessed portion in my Computer Science class at the start of this year, I decided to hit two birds with one stone and get to work on a SAISA Live platform that would be the one-stop-shop for all information from SAISA tournaments and events.
Development
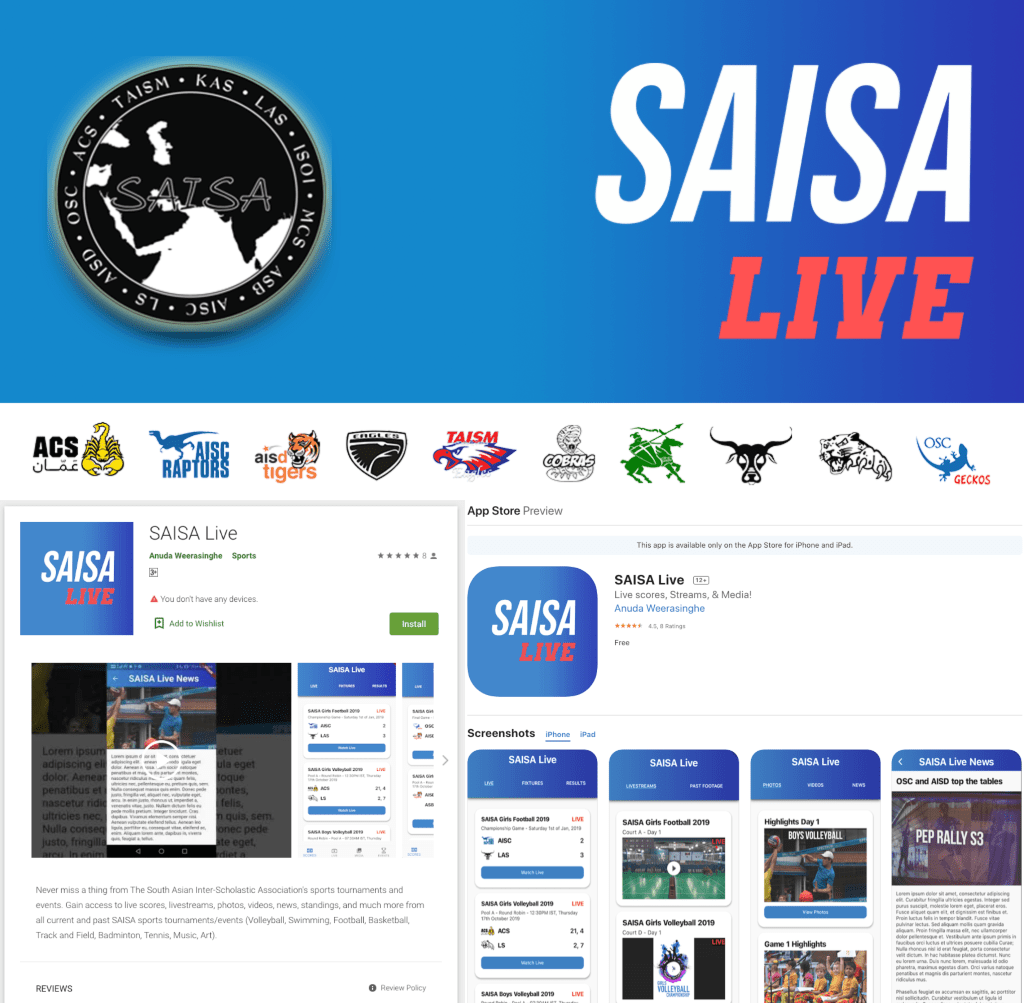
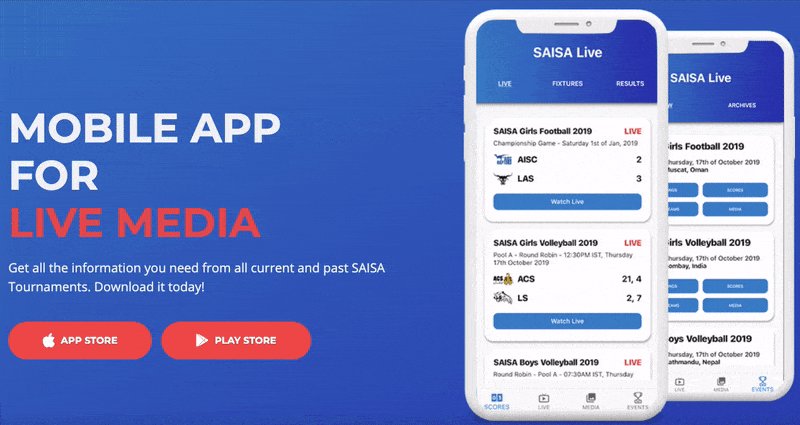
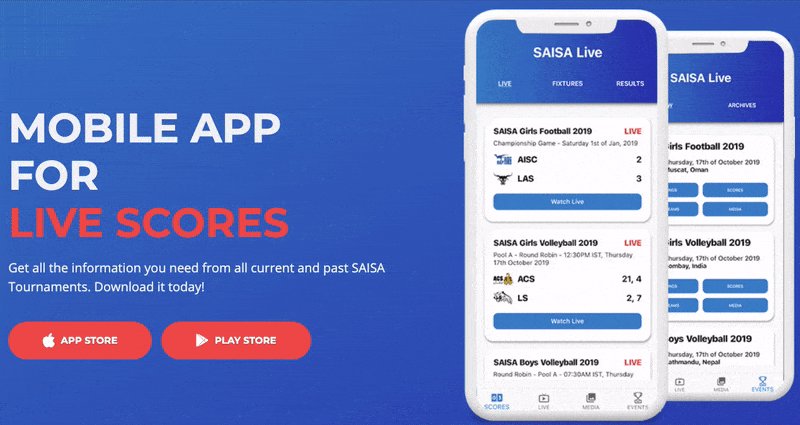
Realizing that we spend much more time behind smartphones rather than computers, I decided to move away from the web focused strategy I had to a mobile focused one. The goal was to build a mobile app for Android and iOS that would contain live scores, fixtures, results, media, livestreams and standings from all current and past SAISA tournaments. Since this is my last year at school, from the outset, I aimed to create a platform that could be used without much technical oversight and would definitely be running even after I graduate. Therefore, initially I wanted to build a completely autonomous solution that required no human input even during the tournaments. The idea was that an autonomous agent would regularly scrape content from the official tournament websites and structure this content into a database so that the information could be displayed on the mobile apps. However, I quickly realized that this wouldn’t work out since most SAISA tournament websites are just simple Google Sites that have embedded Google Sheets/Docs that are updated manually at the end of the each day of play. This meant that scraping these websites would completely defeat the purpose of having live content on the mobile apps. Since the autonomous agent idea was a dead end, the only solution to the data entry challenge was to extend what we had done for SAISA Girls Volleyball back in 2018 and relying on tournament hosts at other SAISA schools to use a web based CMS to add and edit content. I whipped up a quick slide deck that proposed the project to the athletics directors at the other SAISA schools, and got to work on the SAISA Live platform as soon as I had the buy-in from their end.

Although I had figured out a high level overview of how data would get to the platform (a web based CMS) and then displayed to users (iOS/Android apps) at this point, developing a scalable solution that would be adaptable for 8 different sports and variable tournament structures proved to be a major challenge. When I had designed the databases and backend APIs for Badminton, Girls Football and Girls Volleyball, the structure of the systems was specifically designed for that specific sport and the rules/structure of that specific tournament. However, this time around the databases and Backend APIs of the SAISA Live platform had to be designed to meet the needs of every possibility. Therefore, I spent quite a lot of time simply designing the database structure and the logic that would run on the backend. I eventually settled on a modular structure, where certain features could be activated or deactivated when the tournament was created. For example, a SAISA swimming tournament does not involve the concept of games so only the standings, livestreams, and media modules will be activated, whilst the games/scoring modules will be deactivated. I won’t go into all the technical details, but developing the backend was probably the most difficult part of this project and I had to hone in on all my past programming and computational thinking experience to deliver on my expectations. Since I hoped on getting thousands of users from across the SAISA community, and wanted this platform to live on for quite some time, I paid special attention to the readability, scalability and efficiency of every line of code I wrote.

After writing and debugging almost a hundred thousand lines of code over two weeks in Java for the backend, I began the next hardest part of the SAISA Live platform–the web based content management system. There were two different access levels to the web based content management system: full access, and tournament level access. Users with full level access could add/edit data tied to any current or past tournament and also create new tournaments. When a new tournament was scheduled to start, a user with full level access would setup the tournament and configure an account with tournament level access that’s tied to that specific tournament. This account with tournament level access would then be shared with the tournament host, who could then use it only to add/edit content tied to that specific tournament and nothing more. Once the tournament ended, the user with full level access could easily deactivate the account given to the tournament host so that no further changes could be made. Although the backend would be doing much of the heavy lifting when it came to dealing with all this logic, building the web based content management system in Angular.Js was also quite tricky because I had to not only put all the different pieces together but also get the integration with the APIs working correctly. Once the web based CMS was complete, it could be used to create tournaments, add participants to tournaments, manage standings within tournaments, add fixtures, score games, add/edit livestreams and add/edit videos, photos and news items. Once the web based CMS was complete, all I had to build was the mobile apps that would actually be the only thing that most users would interact with. I chose to use Google’s Flutter framework since it allows for both iOS and Android development from a single code base. Despite the importance of the mobile app however, it only took a couple of days and was relatively simple since there wasn’t any complicated logic I had to build. All I had to do was get data from the backend API and display them in a good looking user interface.
Once I got everything working, I made a video detailing the platform’s features and shared it with the other SAISA schools to get their feedback. You can watch this video below…
Deployment
Unfortunately, the SAISA Live platform couldn’t be launched ahead of the SAISA Season 1 tournaments in late October since I only finished development a couple of days before the tournament was set to take place and there was insufficient time to create the necessary documentation and deploy the apps on the Google Play and iOS App Stores. Nevertheless, after getting positive feedback from the other SAISA schools, I set myself the goal of launching the platform for the Season 2 Tournaments in late February.
After some rigorous testing and debugging, I acquired a cloud based server from the school to deploy the core of the SAISA Live platform, which includes the Java Backend API and MySQL Database. Once the server was configured, deploying the Backend wasn’t too difficult. The Web CMS and Android app were also relatively simple to deploy, but getting the iOS App onto the App store was a completely different story. It took around 2 weeks to get the iOS App store, since I had to get my Apple developer account approved and then have the app pass through multiple manual verifications by Apple staff. Although the app got rejected a few times for some errors in the listing, eventually it was up and running and ready for use for SAISA Girls Football, Boys Basketball and Track and Field. After the deployment was complete, I produced some concise yet thorough documentation that described the features and functionality on the web based CMS for tournament hosts.

The Response
The response for the entire SAISA Live platform was quite tremendous. It had over 2000 downloads on Android and iOS combined from all across the SAISA community, and although I was quite nervous during the Season 2 tournaments, the platform ran as intended without crashing or running into any hitches. The web based CMS was used effectively by ACS in Jordan for Boys Basketball and by AISC in Chennai for Track and Field. It was nice to see how AISC successfully used the fixtures functionality to communicate their event schedule even though I hadn’t intended for the app to be used in this way. Although TAISM in Muscat did not buy into the platform for Girls Football, Mr. Turner and I used the livestreams and the tournament website to keep the content from that tournament as up to date as possible using the CMS. In addition to the schools that hosted tournaments this season, the app received a lot of positive feedback from across the SAISA community.

What’s Next…
This SAISA Live platform is probably the most complicated system I have ever built, and it’s definitely had the most impact out of all the projects I have pursued in the last few years. In the feedback I received there were some suggestion like integrating push notification, and securing access to media that I plan on implementing before I graduate. Furthermore, I will be working with the tech team at OSC and providing them with the necessary documentation over the course of the next few months to ensure that the SAISA Live platform will stay alive for many more years into the future. In the mean time you can download the SAISA Live apps by visiting http://osc.lk/saisa/live

Comments