At the end of 2018, I built a website for Gecko Network in order to share the content we create with the OSC community. Since then, the website has allowed Gecko Network to touch every part of the OSC community by serving close to 400 active users and thousands more page views. To further increase engagement with our content, and also to learn some new development skills, I decided to take what I started with the website to the next level by developing a Chatbot for GeckoNet as my CAS Project. I laid out the plan and architecture for this chatbot in greater detail in my last post about my CAS project; but to sum it up in a few words, the goal was to build a Facebook Messenger chatbot that would allow users to get any GeckoNet photos or videos they want by simply asking in natural language.
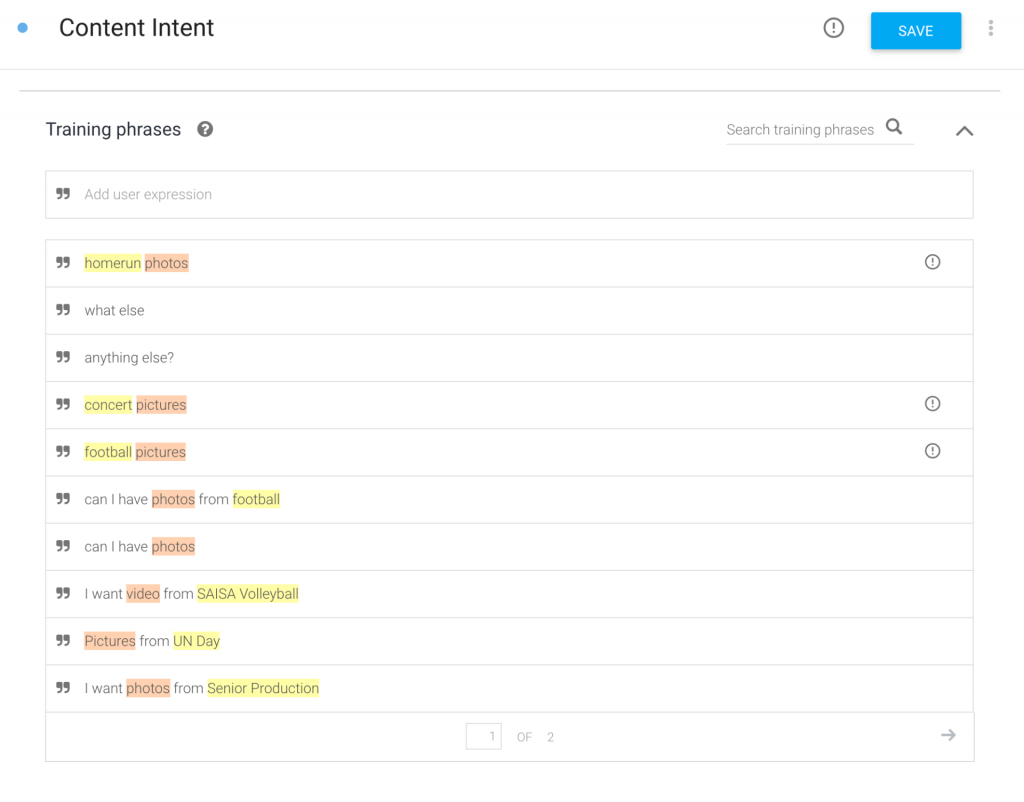
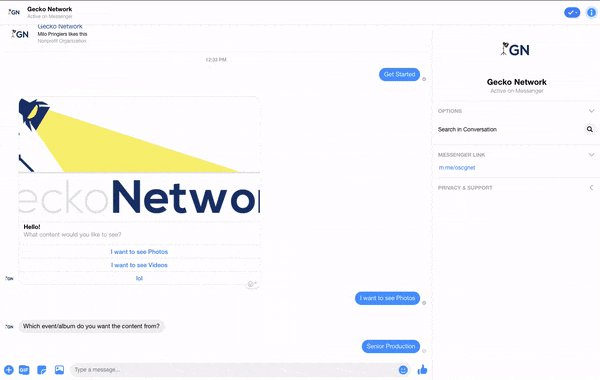
Over the course of the last few months, I have made this vision a reality by developing and deploying this chatbot onto Gecko Network’s Facebook Page. The development process itself was not too complex since much of the work had already been done when the GeckoNet website was built. All I had to do was build a piece of middleware that lived on a server to receive the formatted content request from Google’s DialogFlow, call the GeckoNet Website API to find the content and then return the content as formatted “cards” back to DialogFlow. On DialogFlow, after configuring a simple welcome message and setting up the integration with the Facebook Messenger API for the GeckoNet Facebook Page, I setup an intent called the “Content Intent,” which facilitates the ChatBots functionality as a content retriever. I trained this intent to startup on phrases like “I want photos from Senior Production” as seen below.

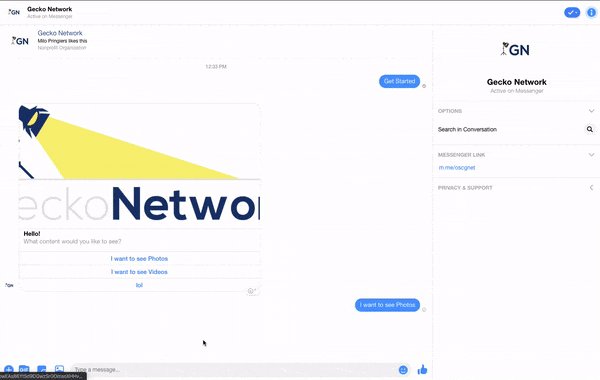
Once the intent was triggered, it aimed to fill two parameters: contentType and event. The contentType parameter specifies if the user requested photos or videos and the event parameter specifies the event, album or video title the user is looking for; in other words, this parameter includes the keywords that will be used to search the GeckoNet content database. If both of these parameters are present in the user’s initial message to the chatbot like with “I want photos from Senior Production” then DialogFlow will extract them and send a request directly to the server that’s hosting the middleware; if not, it will identify which parameters are empty and ask some preprogrammed follow up questions like the ones below to fill them before sending a request to the middleware.

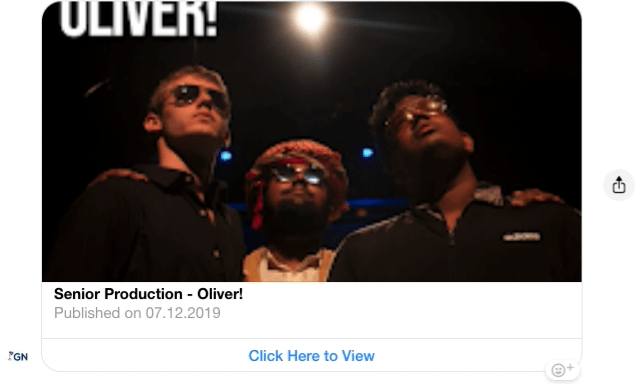
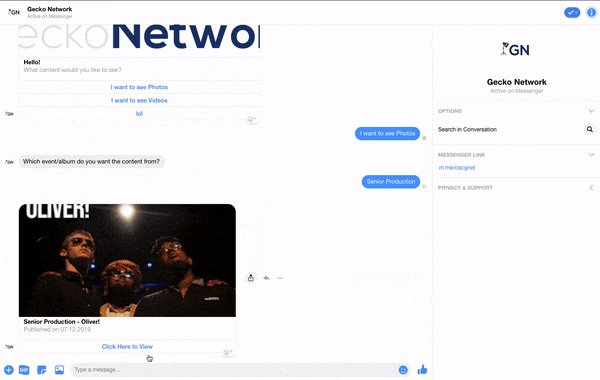
When DialogFlow sends this request to the server, the Java app running on the server reads the request and extracts the contentType and event parameter values from the request. Thereafter, based on the contentType parameter it calls the Node.Js API that powers the GeckoNet website and requests a list of all the records relevant to the contentType parameter. Then the keywords in the event parameter are used to find only the relevant records from this list. These records are formatted into Facebook Messenger card requests that will render cards like the ones seen below by specifying the thumbnail image URL, the URL to the content itself, the content title and the date published.

The development process outlined above was not too challenging in and of itself, but the deployment process was a different story. This is one of the few projects, where deployment took as long as or even longer than development. This is because I ran into a lot of issues , especially when it came to getting DialogFlow to communicate with the middleware on my server, that took quite a few Google searches to figure out. Eventually, I learned that an update to DialogFlow only allowed DialogFlow to function with web servers that used SSL encryption and the HTTPS protocol. This meant that I had to setup the necessary certificates and migrate the server to HTTPS to get the ChatBot to function at all. Thereafter, I had to setup a privacy policy and make the official request for Facebook’s Messenger API to move this chatbot from “development” to “fully rolled out” so that anyone could access it simply by sending a message to the GeckoNet Facebook page. Since this was the first time I had ever deployed a Facebook Messenger chatbot, I had to spend some time reading through the documentation but within two days my request had been submitted and approved by Facebook and the chatbot was live for all Facebook users. The video below shows the chatbot in action, but you can try it out for yourself by sending a message to Gecko Network on Facebook Messenger.
Overall, I found the process of designing and developing this chatbot a fun and challenging development project that kept me occupied during the weekend after mock exams and gave me an opportunity to learn more and apply my knowledge about ChatBots, web servers, and web apps.

Comments