Room to Read is a service group at The Overseas School of Colombo that aims to improve literacy levels by building libraries in underprivileged, local schools. This academic year, they have developed the library at The Vidya Wardhana School, which is only a few minutes away from our school, by donating some books from our own OSC Primary and Secondary School libraries. However, through their experience with this project, Room to Read understood that books aren’t the only thing that make up a successful library: books need shelves to be stored on, and the ambience in the library needs to be carefully created because it plays a major role in its engagement with students. Moreover, the content at OSC’s libraries don’t cater to all the needs of these local schools including the requirement for books in the local Sinhala and Tamil languages.
Because all of these nuances add financial costs to library development, fundraising became an important aspect of the Room to Read team’s responsibilities. The group tried a variety of fundraising mechanisms, and found that the most profitable revenue streams were the sales they did at school events like the Food and Fun Fair, and Welcome Back Picnic, where they sold old books from the OSC libraries at a low price. Despite its profitability, the rarity of opportunities to hold such sales had the Room to Read team looking for new ideas. This is when Room to Read came up with the idea for an online book store that overcame the limitation they were facing with the physical sales at events, whilst maintaining the advantages of this revenue stream. Moreover, an online store would most probably be more profitable than the physical sales because it increases Room to Read’s potential customer base to basically anyone with an internet connection. After conceiving this idea, Shivani Dayal, the leader of OSC’s Room to Read approached me looking for someone with a technical expertise to setup such an online store.
The Architecture
Room to Read’s requirements were simple; they didn’t need any bells and whistles like data driven, user based book recommendations or even credit card baed online payment gateway integration. All they required was a simple web based store, where users could search for and place orders for books. They also required a web based admin dashboard that allowed the Room to Read team to manage the inventory, and see pending orders. On order, users were asked to input some information like their e-mail address and name, and then instructed to visit the OSC library within the next 7 days to make their payment in cash and obtain the book. In the last few years, I have completed various projects that include such an admin dashboard and a forward facing web interface, the most recent on being the scoring system I built for SAISA Girls Volleyball. Therefore, the planning and execution of this project was a pretty smooth process that I managed to get through in a couple of days.
In terms of the programming architecture, there are three main entities that fulfill these specified requirements. Firstly, there’s the backend REST API that I built using the Spring Java Framework and MySQL Databases. This backend API provides all of the data required by the services running on the frontend web interfaces. In other words, the backend API acts as the brain behind the entire online store. I built the backend services that would store, fetch, edit, and search a database of books. I built in the capability to do the very same with orders as well, and developed a user verification system for the admin dashboard.
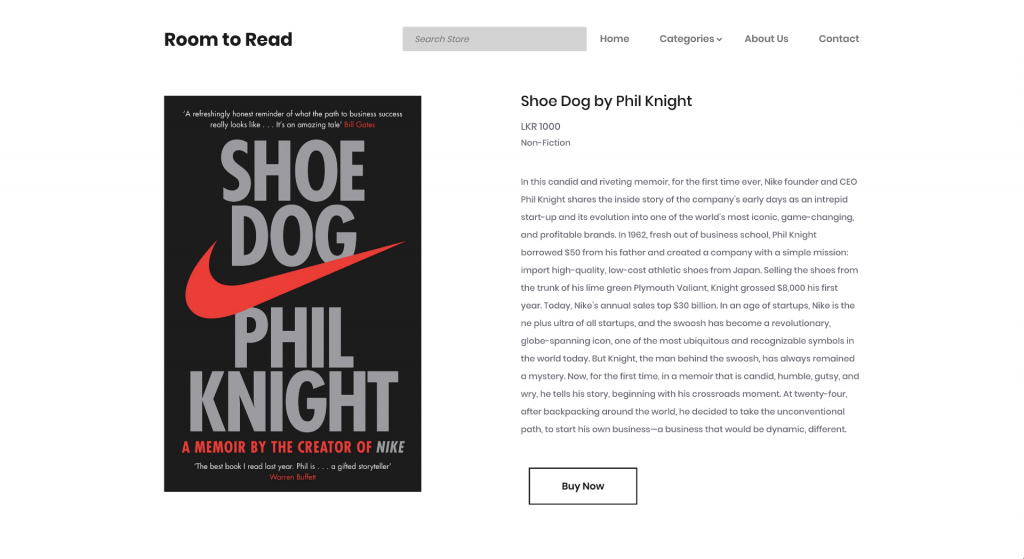
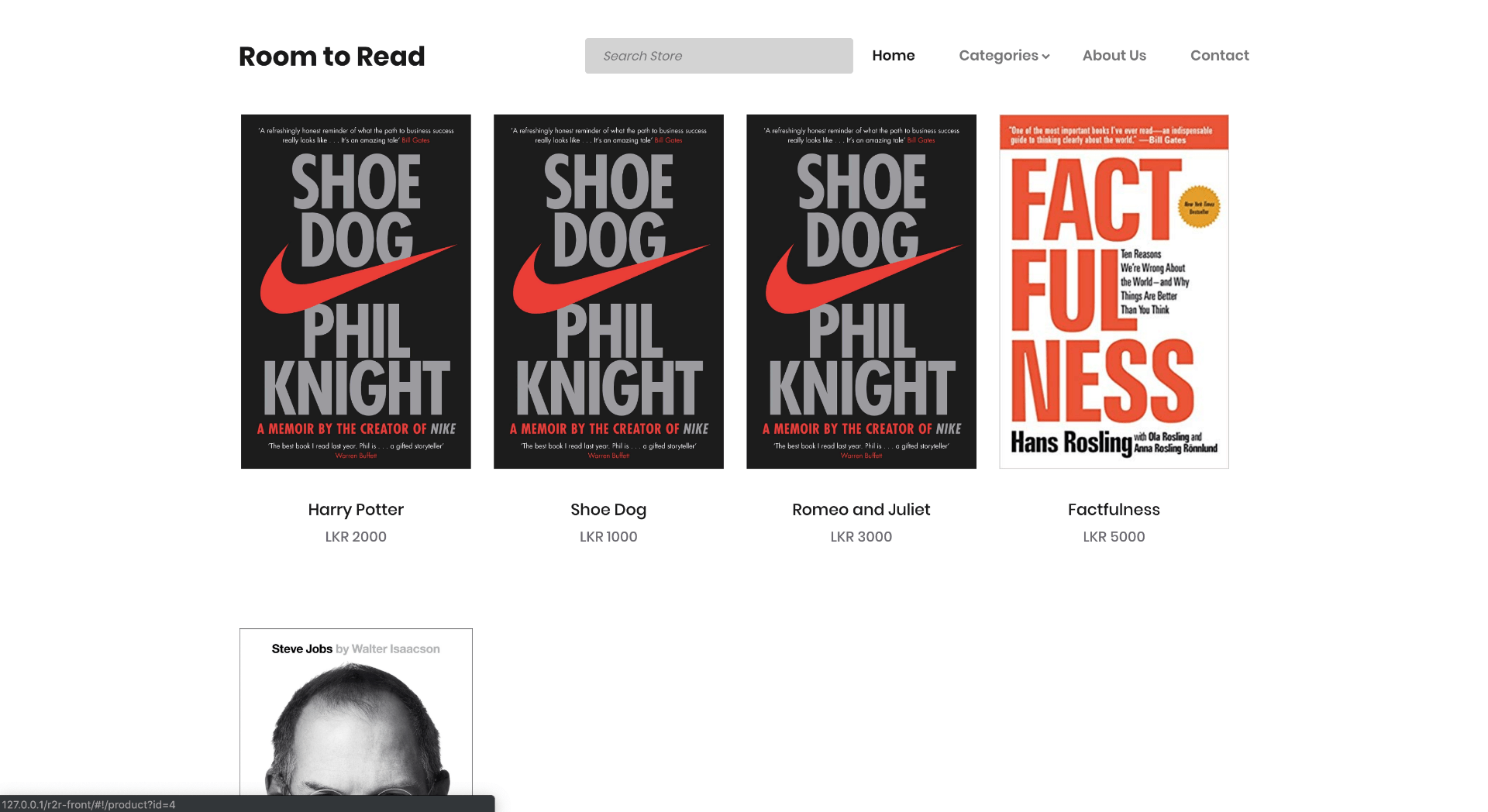
The other two entities that make up this online book store system are the front end user facing store interface, and the web admin dashboard. Both of these aspects were built using HTML5, CSS and the Angular.js Javascript framework. I chose a very minimalist UI for the store itself that is highly utilitarian. It includes a home page full of trending books and gives users the ability to search using keywords or book category. Each product page displays the book’s title, cover image, price, author, category, and short description. When the user chooses to order the book, he/she is prompted to fill in some key information on a pop up form and then informed to pick up the book at the OSC library within the next week and make the required payment in cash. When an order is placed, the book is immediately removed from the store to avoid double bookings. All of this information and services are fulfilled by calling the API built on the backend.


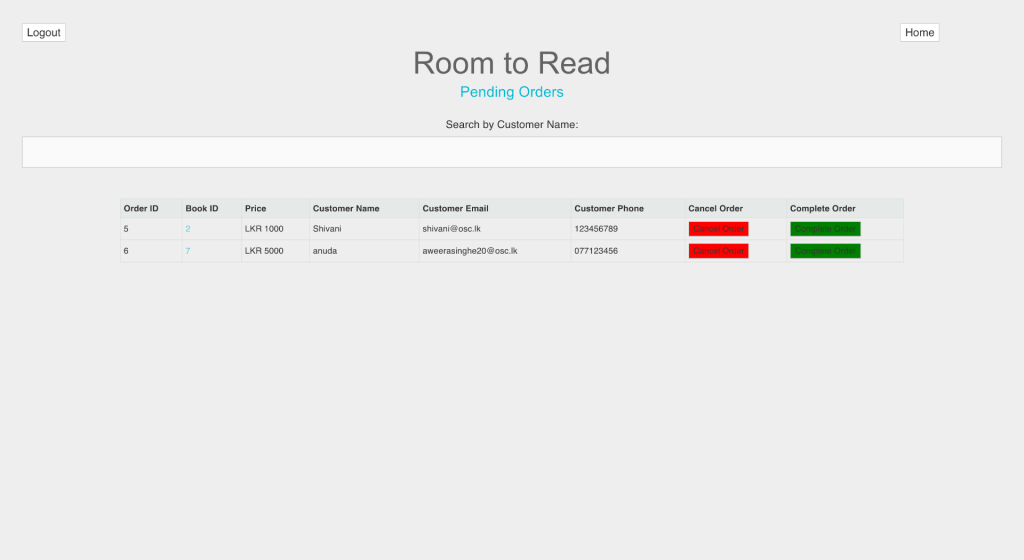
For the admin dashboard, I used basically the same UI design I used for the SAISA Girls Volleyball scoring system dashboard because it is functional and works really well. The admin dashboard requires a username and password to prevent unauthorized access and then allows admins to add new books, manage the inventory of current books, and view and manage the list of pending and completed orders. Most of this is done via simple forms and lists that push and pull data to and from the backend.



Deployment
I worked on this online store when I had a bit of free time during the winter break, and presented the finished product to the Room to Read Service Group when school started in early January. They were quite impressed with the system and satisfied with its capabilities. They mentioned that they would provide me with the servers to host the service and add the books to the inventory using the admin dashboard after they complete their sale at the Food and Fun Fair in March.
Although the impact of the project will depend on how well OSC’s Room to Read advertise and manage the system thereafter, this project was an eye opening experience that highlighted how my technological skills can be used to make a difference within the greater community.

Comments