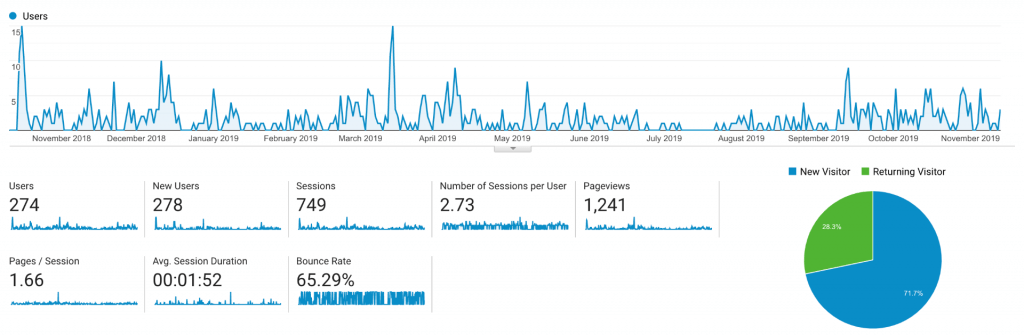
Since I became leader of GeckoNet, — the group that meets the media and tech needs of the school — I have always strived to increase community engagement with the content we create. We came a long way towards achieving this goal when we launched the GeckoNet website last year that serves users with links to recent videos and photos. Over the course of the last year, the GeckoNet website has been very popular and has acquired almost 275 active users including many a CAS blogger looking for pictures to complement their blogs. Although content is regularly published on the website, many students still message me and ask for photos and videos. After replying to many of these messages with links to the requested content, I realized that the user experience on the GeckoNet website could be improved by integrating a chatbot that would reply to content requests using natural language just like I had done. Therefore, for my CAS Project, I decided to make this improvement to the GeckoNet user experience by building a Facebook Messenger chatbot that would serve photo/video content from our databases when queried through natural conversation.

Architecture
Creating this chatbot will not be too complicated as the backend infrastructure for the website can be used for the chatbot as well. What do I mean by this? Well, the current website is a dynamic website that fetches the data it displays to uses from a API built in Node.Js that is connected to a MongoDB Database. The website was designed with this structure so that GeckoNet can easily add/edit content on the website by adding/editing records on the database without having to change the actual website each time. Since this centralized backend system already exists, I will only have to setup the Chatbot and integrate it with the existing backend API, which makes this more of a systems integration project rather than a completely new development project.
Furthermore, although building a chatbot that can easily interpret natural language is a difficult feat that requires a lot of Machine Learning and Artificial Intelligence, I hope to use Google’s DialogFlow service which will manage all of the conversational elements and easily integrate with Facebook Messenger. Integrating the DialogFlow service shouldn’t be too complicated since I have used the system before. All I will have to do is build a basic middleware that is ready to receive requests from the DialogFlow service and respond with the content relevant to the parameters in Google’s query. As mentioned above, this piece of middleware will retrieve this relevant content using the existing backend website that currently serves the GeckoNet website. The system architecture described is illustrated in the diagram below.

User Experience
To maximize accessibility not only will the chatbot be accessible via Facebook Messages to the GeckoNet Facebook page, it will also be integrated with the existing website as an additional feature. In terms of the user experience within the chat itself, the goal is for the chatbot to have a natural conversation with the user until it obtains all the necessary parameters to call the middleware and get relevant content. Namely these parameters will be “Event Name/Content Title”, and “Content Type(Photos or Videos).” The DialogFlow service will be configured such that if the user provides these parameters in their initial message, it will immediately query the database and respond with links to relevant content. For example, if a user says “Where can I find pictures from Secondary Sports Day?”, then the chatbot will identify that content type is PICTURES and the content title is SECONDARY SPORTS DAY and respond with a link to relevant content immediately. However, if the user does not provide these parameters in the initial interaction, the DialogFlow service will be configured so that some pre-programmed questions will be asked to catch these parameters. For example, if a user just says “Where can I find pictures?”, the chatbot will respond with the question “Ok, from which event do you want pictures?” In this case DialogFlow won’t call the middleware until the user responds and data corresponding to both parameters are available.
Another feature I hope to integrate in order to improve the user experience is to automatically send an E-Mail Notification to the GeckoNet systems administrator when the chatbot can’t find relevant content for a requested video or photo album. For example, if a user requests for very recent content that has still not been edited/processed and added to the database, the chatbot will respond with a message like “Sorry, I couldn’t find any content about ________. A GeckoNet team member will respond to you soon about this content.” The chat thread will then be forwarded to the system administrator who can respond to the user when the content is available.
Timeline
I have already started the development process on DialogFlow. I hope to complete the project and deploy it by late January.
Comments