Over the past couple of months, I had thought of some ideas that I could do for my CAS project. I wanted to do something that I had not done before and wanted to learn something new. I asked one of my friends for some suggestions, and he suggested that I make a website for my service group. I thought it was a good idea because I had already learned C++ and some Java in 10th grade in my old school, and since making a website with C++ is somewhat unusual, I would have an opportunity to learn a new language (LO #1). Besides, many service groups such as care for paws and gecko net already had a website, and I wanted to make sure that our service was not too far behind.
Stage 1: Planning the website (LO #3)
Before I could go on any further, I wanted to see what the other members of our service group thought about this project. I spoke to our service leaders and also Mr. Rossberg, who is the supervisor for Housing & Habitat, and they were more than happy to let me do that since we don’t have much of an online presence. I decided to conduct some research on which software and programming languages I could use to make the website, but I found out that there were many languages to use, and I was quickly overwhelmed by the options available. To overcome this, I talked to my friend Anuda, who is an excellent programmer and has made several different websites. He suggested that I use HTML & CSS since it is quite easy to learn and does not have too many commands. He even offered to help me over the winter break and introduce me to the basic tags used in HTML. Now that I had decided on the programming language, he suggested that I use Atom to code. At first, I wanted to build a website from scratch, but he suggested that since I barely know any HTML, building a website from scratch would be not only time-consuming but also difficult, which is why I decided to use a basic template. During the winter break, Anuda taught me the basic tags used in HTML, and I also watched some videos along with it, to improve my understanding (LO #5). Even though making a website interactive isn’t something that should be a priority for a beginner like me, I wanted to make a website that is interactive, at least in some way, which is why I tried to include small things such as videos, buttons, and subpages. Besides this, I spent some time looking at different youtube videos and some other websites to see how I could make it as interactive as possible.

Stage 2: Creating the website
Before I could start making the website, I decided to take a look at some of the different websites that have templates that I could use. I found out that the website “colorlib” had some great templates, and I spent some time looking through some of the possible templates that I could use. In the end, I decided to use the template called “bloke” for the sake of simplicity, because it was just a single page with different subsections which would be easier to make rather than having different subpages for a different topic. The template also looked quite catchy, and I thought that our logo would look good with the blue color. This is what the template looked like before I had started:

After downloading this template, I started working on the website, and I used a software called Atom, an open-source code editor that can be used to write code for many different languages. After downloading Atom, I spent some time taking a look at how it works, and then I started making the website. To be honest, it was fairly difficult for me to get things right in the beginning because even misplacing a semicolon would alter the command, and I wouldn’t get the result that I wanted. Here is what one of the pages of the website looked like when I had just started:

So for the next couple of weeks, I spent quite some time working on the website; however, when I was done with most of the website, there was an issue. Since I used my Macbook for making the website, the folder was saved on the hard drive. One day my MacBook stopped working all of a sudden, because of which I lost all of the progress I had made. I wasn’t happy with it because I spent quite a while making it, and I thought of making a different CAS project, but then I remembered a quote by Henry Ford. “It is always possible to do a thing better the second time.” While I put a lot of effort into the first website, later, I realized that there was no point crying over spilled milk, which is why I once again started my CAS project (LO #2 & LO#4). Honestly, I realized that the only reason I was making a one-page website was that I was lazy, and it would be much easier to do that. When I looked back at the website, I saw that it wasn’t appealing at all, and it was quite boring, and I can do better. So, for the second time, I tried scrolling through the colorlib website to see what templates I could use and realized that there were some templates that were much more appealing and interactive compared to the template that I had used earlier. This time, I decided to use the template “Innova,” and this is what the basic template looked before I started editing:
When I started making my second website, I wanted to make a website that wasn’t only appealing but also interactive. For this reason, I decided that rather than having just one page like in my previous website, I should add different subpages because this will not only make it look more appealing and organized, I really wanted the user to explore the website themselves. This is a screenshot of what the website looked like before I started editing:

For this website, rather than having a single page, I decided to have multiple subpages. I added five different six different subsections: home, about, services, projects, contacts, and CAS.

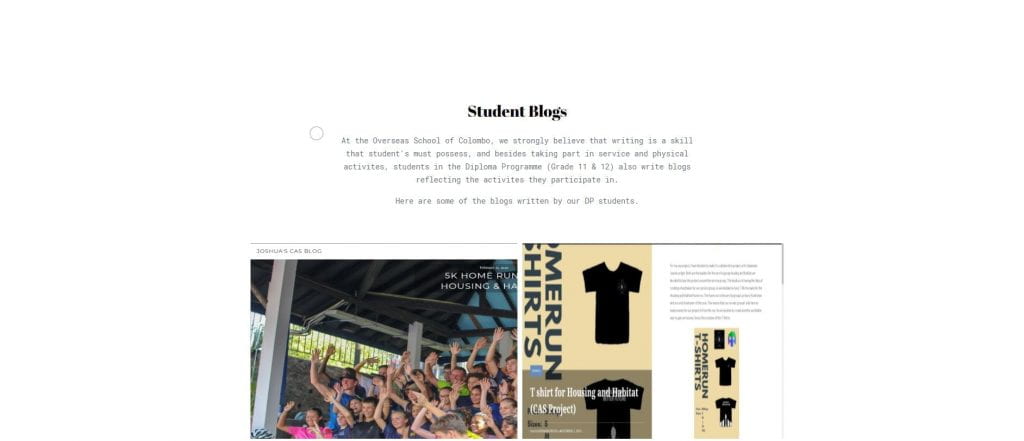
The first thing that you would see when you go to the website is the home page. This is where I introduce the service group and talk a little about what we do, introduce some of our projects, and talk a little bit about our service group. I couldn’t see many pictures that our service group took this year, which is why I will change the font color according to the image once there is a new photo. The next subpage, “about us” explains what our motto is and how we have been working hard to pursue sustainable development in rural areas of Sri Lanka and helping the underprivileged parts of the country. I also included a button which will take you to the CAS subsection, because what better way is there to learn more about the service than going through the experiences of the students and the leaders themselves. If you click on the “CAS” button, it shows you some of the blogs that were written by students about different events. This can be seen in the screenshot below:

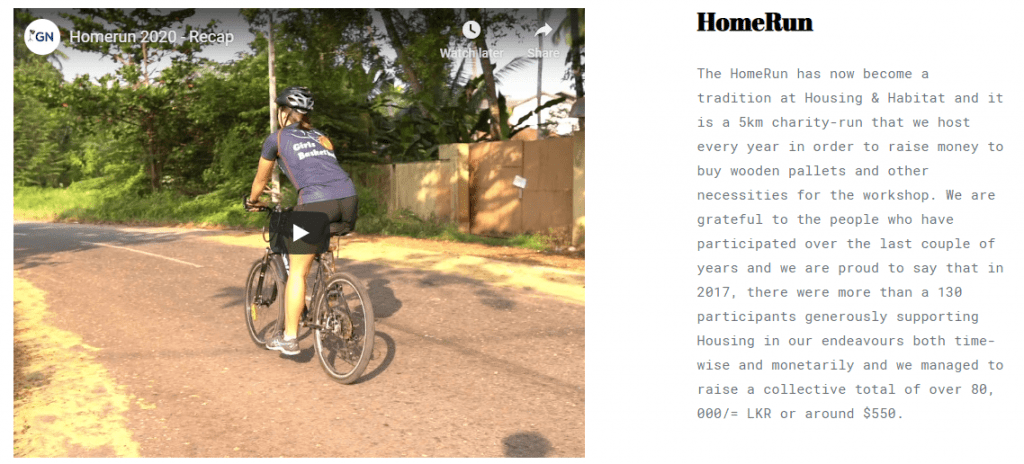
The third page that I added is called “service,” and it explains some of the things that we do at our service. For example, it talks about our work with the Janoda foundation and provides brief information about some of our past and ongoing projects. The “Projects” category is the fourth subsection in which I talk about the specific details of the projects. Since I wanted to make the website more interesting, instead of having the users go through some text and images, which can be quite boring, I decided to add a video about this year’s HomeRun, which was filmed and created by Gecknoet. My plan was to add some more videos about some of the work that we do in our service, but as school is still closed, the videos will have to wait. 
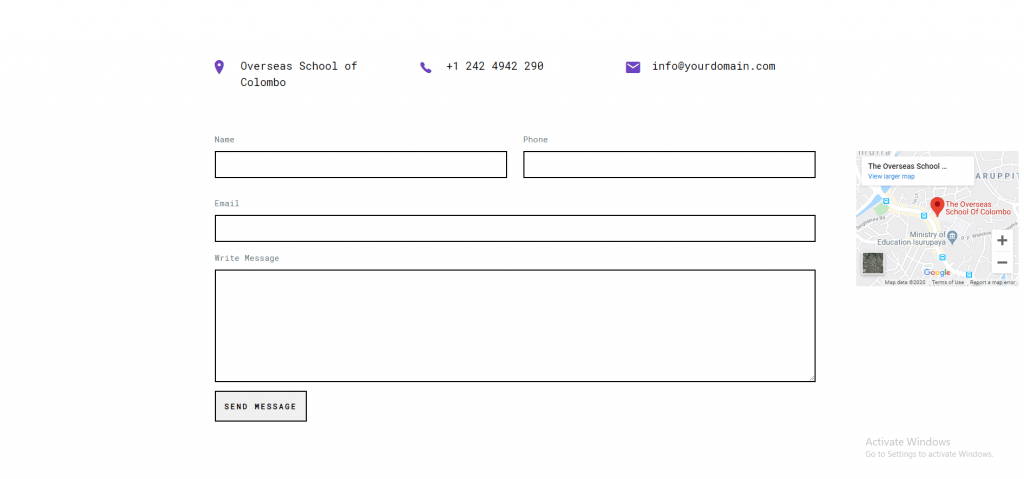
The fourth and the fifth subsection are “contact us” and “CAS,” which I previously talked about. For the contact page, I decided to add a small interactive google map to the right side of the screen because it is much easier for the user to locate our school, and If you click on the “View larger map” it even takes you to the google maps page so you can set directions.
 Even though there were some major problems that I faced during my CAS project, and it was time-consuming, I really enjoyed making a website as I got to learn something new and do something out of the ordinary. Honestly, I am glad that I got to make my second website because I feel like it looks much better than what I had created before. While I have finished making the website, unfortunately, due to the Coronavirus, I won’t be able to upload the website on a web server. However, I still enjoyed making the website and learned a new language, so that was pretty cool.
Even though there were some major problems that I faced during my CAS project, and it was time-consuming, I really enjoyed making a website as I got to learn something new and do something out of the ordinary. Honestly, I am glad that I got to make my second website because I feel like it looks much better than what I had created before. While I have finished making the website, unfortunately, due to the Coronavirus, I won’t be able to upload the website on a web server. However, I still enjoyed making the website and learned a new language, so that was pretty cool.